arrow_back_ios
ideation
1
This redesign kicked off because I need to create a slideshow introducing myself at my weekly work meeting. One of my coworkers showed off their skills by making an animated video, so I thought I should do something similar by creating a website. I was not satisfied with my previous portfolio websites as I felt that the site itself didn’t show off my coding and design skills, so the project expanded from a simple about page for my coworkers to a redesign of my entire website.
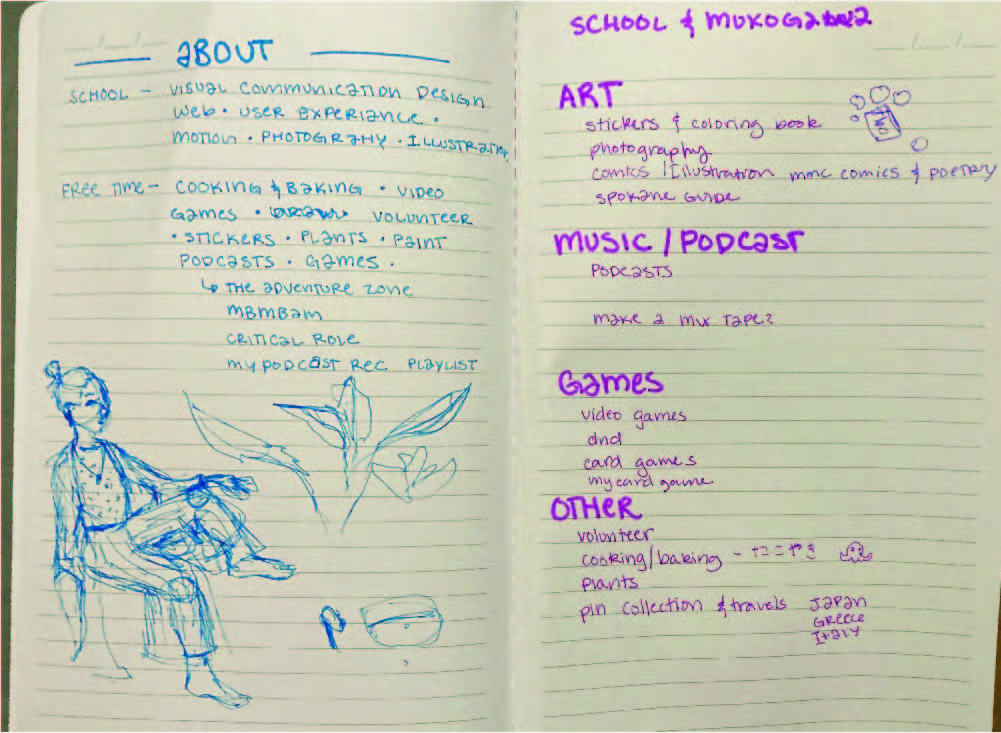
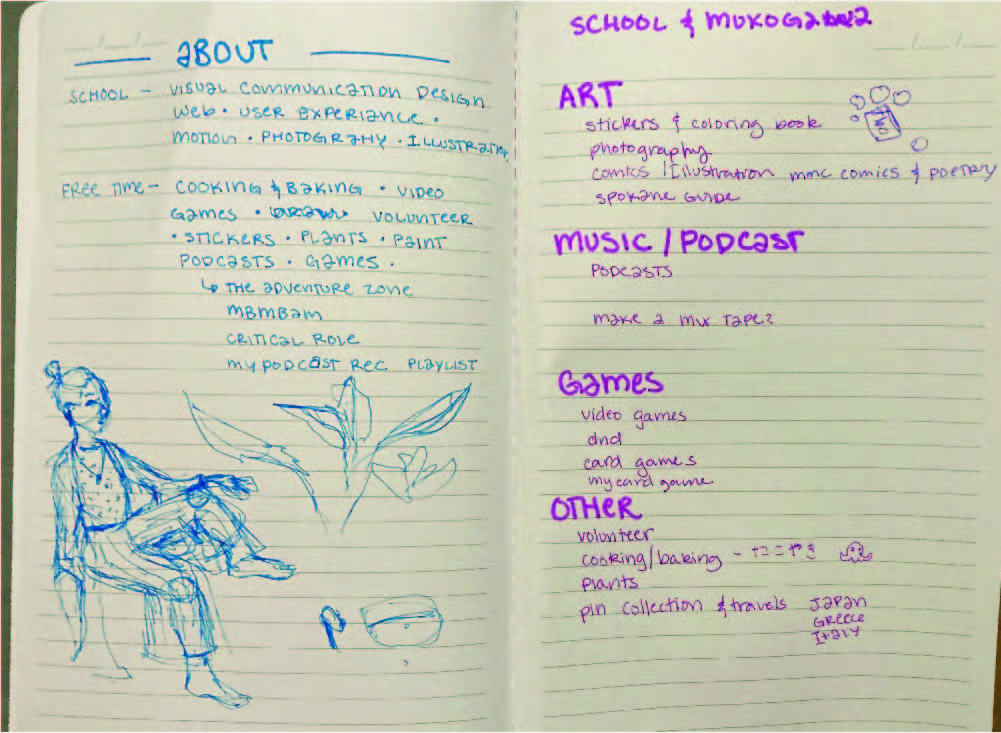
 Initial ideas for my about content.
Initial ideas for my about content.
 Initial ideas for a potential layout.
Initial ideas for a potential layout.
sketches
2
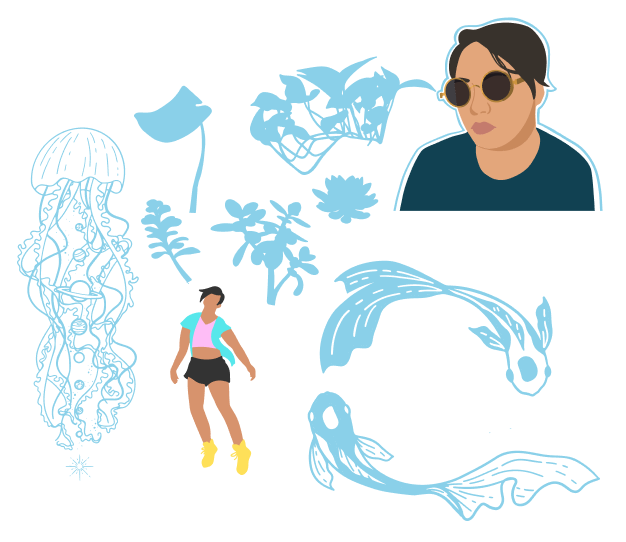
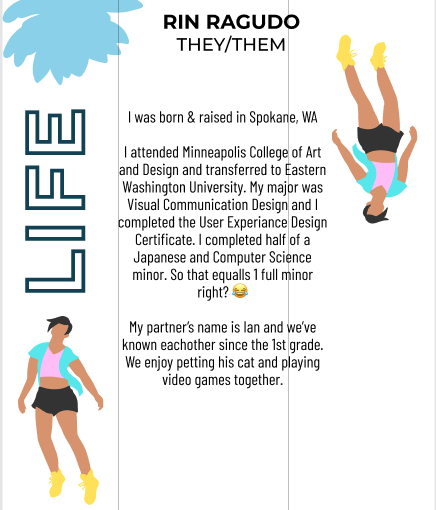
My next step was to gather illustrations, content, and ideas on Pinterest, so I could create a potential design on Figma. I decided I wanted to include svgs and to emulate some print layouts that I like. I went through my drawings on my ipad and chose silhouettes of my plants, illustrations of myself, and some drafts of my tattoos. This step was important as I knew I would be using css grid for the layout and it helped me plan out how to write the code before I started.
To Figma Prototype.
drafts
3
The next step in my process is to test out separate elements in codepen. I started with the about page as it was the most complicated element. I also reviewed and pulled in elements of other past experiments.
web design experiments collection
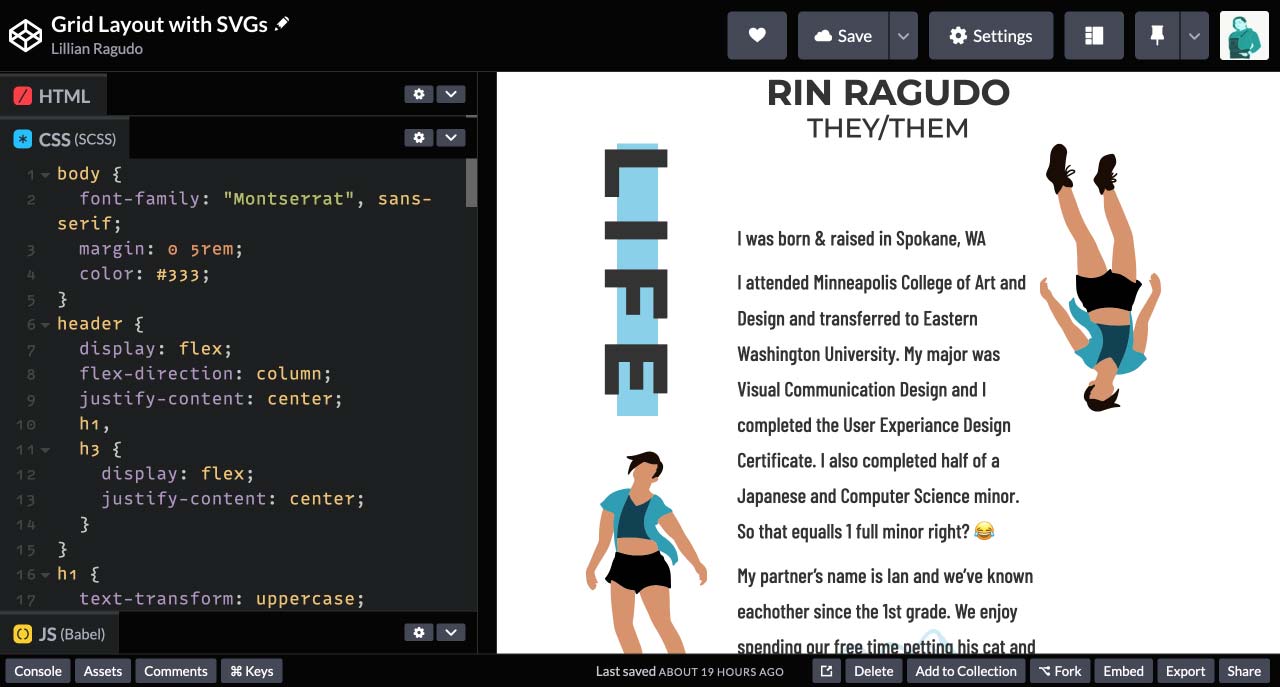
codepen of about page
codepen of links
codepen of portfolio description page
codepen of contact form
codepen of header and footer
final
4
Lastly, I started to piece together my website, first with filler content so I could focus on the design and making sure everything worked out. Then I filled out my content. This website is my favorite version of my portfolio so far.
github repo